
Laravel’s New Starter Kits: A Comprehensive Guide for Modern Web Development
As a software engineer who has worked with Laravel for several years, I’ve witnessed its evolution into one of the most developer-friendly PHP frameworks available. The recent release of Laravel’s new starter kits represents a significant advancement in the framework’s approach to bootstrapping applications, offering enhanced flexibility and modern tooling that dramatically improves developer experience.
The Evolution of Laravel Starter Kits
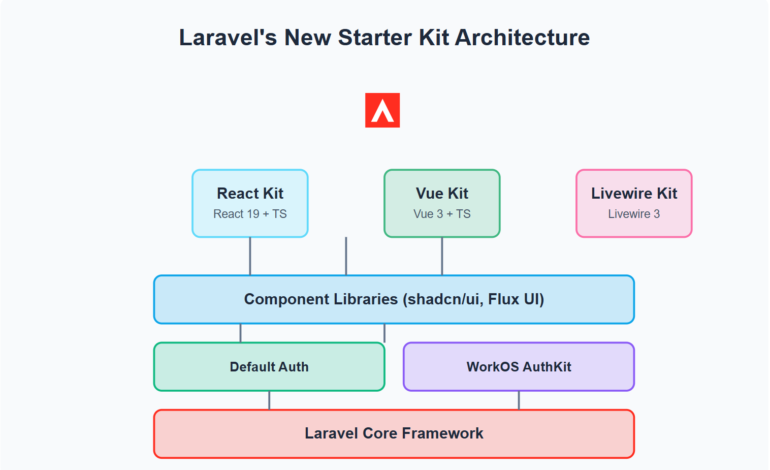
Laravel has always prioritized developer experience, but the latest generation of starter kits takes this commitment to a new level. These kits now integrate seamlessly with modern frontend libraries like React and Vue, while also offering a comprehensive Livewire option for those preferring a PHP-centric approach.
What makes these new starter kits particularly exciting is their integration with component libraries like shadcn/ui and Flux UI, providing well-designed, accessible components right out of the box. This represents a significant upgrade from previous configurations, allowing developers to build polished applications with minimal setup.
Available Starter Kits
React Starter Kit
The React starter kit showcases Laravel’s commitment to modern frontend development, featuring:
- React 19 integration
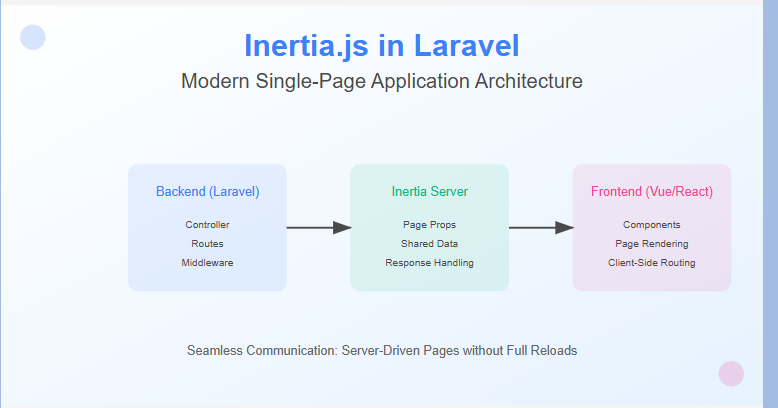
- Inertia.js 2 for seamless SPA development with server-side routing
- TypeScript for improved type safety
- Tailwind CSS 4 for utility-first styling
- shadcn/ui component library for beautiful, accessible UI components
The architecture is clean and well-organized, with frontend code neatly arranged in the resources/js directory:
resources/js/
├── components/ # Reusable React components
├── hooks/ # React hooks
├── layouts/ # Application layouts
├── lib/ # Utility functions and configuration
├── pages/ # Page components
└── types/ # TypeScript definitions
Adding additional shadcn components is straightforward using the CLI:
npx shadcn@latest add switch
Vue Starter Kit
For Vue enthusiasts, Laravel now offers a Vue starter kit featuring:
- Vue 3 with Composition API
- Inertia.js 2 integration
- TypeScript support
- Tailwind CSS
- shadcn-vue component library
The directory structure mirrors the React kit, making it easy to navigate regardless of your frontend framework preference.
Livewire Starter Kit
Perhaps most interesting for PHP developers is the enhanced Livewire kit, which includes:
- Livewire 3 for reactive UI components written entirely in PHP
- Tailwind CSS for styling
- Flux UI component library for rapid UI development
This option is particularly compelling for teams that want to minimize context-switching between frontend and backend technologies.
Flexible Layout Options
One of the most impressive aspects of these new starter kits is the variety of layout options available out of the box. All three starter kits offer:
- Application Layouts: Choose between sidebar and header layouts
- Sidebar Variants: Default, inset, and floating options (for React and Vue)
- Authentication Page Layouts: Simple, card, and split variants
These options allow you to quickly customize the look and feel of your application without writing extensive CSS or markup.
WorkOS AuthKit Integration
A standout feature of the new starter kits is the optional WorkOS AuthKit integration, which provides:
- Social authentication with Google, Microsoft, GitHub, and Apple
- Passkey authentication
- Email-based “Magic Auth”
- SSO capabilities
This integration is available for all three starter kits and offers a robust, production-ready authentication system that’s free for applications up to 1 million monthly active users.
Server-Side Rendering Support
For teams concerned with performance and SEO, both the React and Vue starter kits support Inertia’s server-side rendering (SSR) capabilities. The kits include convenient commands for building and testing SSR-compatible bundles:
npm run build:ssr
composer dev:ssr
Practical Benefits for Engineering Teams
As a software engineer, I find several aspects of these new starter kits particularly valuable:
- Reduced Configuration Time: The integration of modern UI libraries eliminates hours of setup and configuration work.
- Consistent Architecture: The well-organized directory structure promotes code consistency across projects.
- Modern Development Experience: TypeScript integration, Vite for fast compilation, and modern component libraries provide a best-in-class development experience.
- Authentication Flexibility: The WorkOS integration offers enterprise-grade authentication without the typical implementation headaches.
- Layout Flexibility: Multiple layout options make it easy to create distinctive UIs without starting from scratch.
Getting Started
The process of creating a new application with these starter kits is remarkably simple:
# Install Laravel CLI if you haven't already
composer global require laravel/installer
# Create new application (you'll be prompted to select a starter kit)
laravel new my-app
# Install dependencies and start the development server
cd my-app
npm install && npm run build
composer run dev
Migrating From Previous Configuration
If you’re currently using an older Laravel setup, migrating to these new starter kits isn’t a straightforward upgrade path – rather, they’re designed as starting points for new applications. However, you can certainly draw inspiration from these kits to enhance your existing projects with similar architecture and components.
Conclusion
Laravel’s new starter kits represent a significant advancement in the Laravel ecosystem, providing a solid foundation for modern web applications with minimal configuration. The integration of shadcn/ui, improved layouts, and flexible authentication options streamlines the development process considerably.
As a software engineer, I appreciate Laravel’s continued focus on developer experience while embracing modern frontend technologies. These starter kits strike an excellent balance between structure and flexibility, providing opinionated defaults while giving developers full control over their application architecture.
Whether you’re building a new application or looking for inspiration to modernize an existing project, Laravel’s new starter kits offer valuable insights into current best practices for PHP application development.