Inertia.js: Revolutionizing Full-Stack Development with Laravel

Introduction: The Modern Web Development Dilemma
Traditional web development has long struggled with a fundamental challenge: choosing between server-side rendering and single-page applications (SPAs). Developers have typically faced two less-than-ideal options:
1. Full Page Reloads:
– Slow and clunky user experience
– Complete page reloads for every interaction
– Heavy server-side rendering
2. Single Page Applications (SPAs):
– Complex frontend architecture
– Require separate API development
– Challenging state management
– Increased development complexity
Inertia.js emerges as a elegant solution to this longstanding problem.
What is Inertia.js?
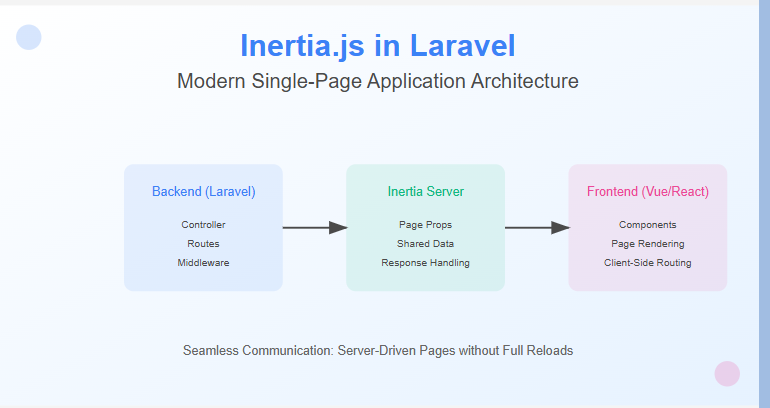
Inertia.js is a revolutionary approach that bridges the gap between traditional server-side rendering and modern JavaScript frameworks. It allows you to create fully client-side rendered single-page apps, without building an API.
It works like a glue between modern frontend frameworks and libraries like Vue.js, React.js and laravel as backend.
Core Philosophy
– No full page reloads
– Server-side routing
– Direct communication between backend and frontend
– Minimal configuration overhead
Technical Architecture
How Inertia.js Works
// Laravel Controller class UserController extends Controller { public function index() { return Inertia::render('Users/Index', [ 'users' => User::all()->map(fn ($user) => [ 'id' => $user->id, 'name' => $user->name, 'email' => $user->email ]) ]); } }
Key Components
1. Backend Integration
– Seamlessly works with Laravel
– No need to create separate API endpoints
– Uses existing Laravel routing
2. Frontend Flexibility
– Supports multiple frameworks
– Vue.js
– React
– Svelte
3.Routing Mechanism
– Uses server-side routes
– Maintains traditional Laravel routing
– Provides client-side navigation experience
Practical Implementation
Installation Steps
# Install Inertia Laravel backend composer require inertiajs/inertia-laravel # Install frontend bridge npm install @inertiajs/inertia @inertiajs/inertia-vue3 # Setup frontend framework npm install vue@latest
Example: User Management Page
// Vue Component (Users/Index.vue) <template> <div> <h1>Users</h1> <div v-for="user in users" :key="user.id"> {{ user.name }} </div> </div> </template> <script> export default { props: { users: Array } } </script>
Advantages of Inertia.js
1. Simplified Development
– No separate API development
– Unified backend and frontend workflow
– Reduced architectural complexity
2. Performance Benefits
– Faster initial page loads
– Smooth client-side navigation
– Lightweight compared to traditional SPAs
3. Developer Experience
– Familiar Laravel routing
– Less JavaScript configuration
– Maintains server-side rendering benefits
Real-World Use Cases
1. Dashboard Applications
– Quick, responsive interfaces
– Complex data visualizations
– Immediate user interactions
2. Content Management Systems
– Fast admin panels
– Seamless page transitions
– Efficient data management
3. E-commerce Platforms
– Dynamic product listings
– Smooth checkout processes
– Instant search capabilities
Performance Comparison
| Approach | Initial Load | Page Transitions | API Complexity | Development Speed |
|---|---|---|---|---|
| Traditional MPA | Slow | Full Reload | Low | Fast |
| SPA | Fast | Smooth | High | Slow |
| Inertia.js | Fast | Smooth | Low | Very Fast |
Common Misconceptions
❌ Myth: Inertia.js is just another JavaScript framework
✅ Reality: It’s a architectural approach solving real web development challenges
❌ Myth: Requires complete application rewrite
✅ Reality: Can be incrementally adopted
Advanced Techniques
Shared Data
// app/Http/Middleware/HandleInertiaRequests.php public function share(Request $request): array { return array_merge(parent::share($request), [ 'auth' => [ 'user' => $request->user() ? [ 'id' => $request->user()->id, 'name' => $request->user()->name, ] : null, ], ]); }
Partial Reloads
// Reload only specific component Inertia.reload({ only: ['users'] })
Potential Limitations
– Learning curve for developers new to the concept
– Requires understanding both backend and frontend
– Not ideal for completely static websites
– Some advanced SPA features might need custom implementation
Conclusion
Inertia.js represents a paradigm shift in full-stack web development. By eliminating the false dichotomy between server-side and client-side rendering, it offers a compelling solution for modern web applications.
Key Takeaway: Inertia.js isn’t just a tool—it’s a development philosophy that simplifies complex web application architecture.
Recommendation
👉 Perfect for Laravel developers
👉 Ideal for projects requiring dynamic, responsive interfaces
👉 Best suited for data-driven applications