Progressive Hydration in Vue.js
ashish
- December 13, 2024
- 2 min read

Progressive Hydration in Vue.js: Enhancing User Experience and Performance
Progressive Hydration is an emerging trend in modern web development that improves application performance and user experience, especially in server-side rendering (SSR) frameworks like Vue.js. This technique allows web applications to prioritize rendering and progressively load JavaScript, ensuring users can interact with content faster while maintaining a responsive and feature-rich experience
What is Progressive Hydration?
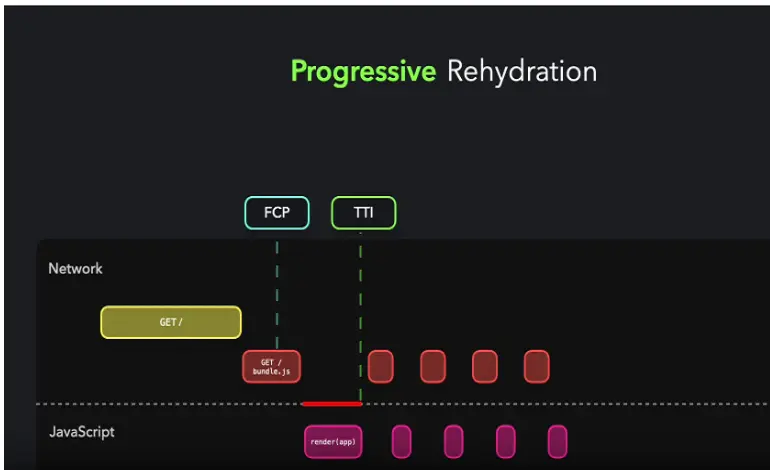
Progressive Hydration is the process of incrementally attaching interactivity (hydrating) to a server-rendered application. Instead of loading and executing JavaScript for the entire page at once, Progressive Hydration hydrates components as they become visible or interactable. This approach significantly reduces the initial load time and enhances Time-to-Interactive (TTI), improving overall performance.
Why Use Progressive Hydration?
Modern web applications can be complex, with dozens of interactive components. Hydrating all these components immediately after the page loads can:
- Increase Load Time: Hydration often requires loading large JavaScript bundles upfront.
- Block User Interactions: Until hydration completes, users may experience delays or unresponsive UI.
- Overwhelm Resources: Devices with limited resources, such as mobile phones, may struggle with heavy initial hydration.
Progressive Hydration tackles these issues by breaking down the hydration process, prioritizing critical components while deferring less critical ones.
There are following points for initial steps
1-npm install vue-lazy-hydration
2-
<template>
<LazyHydration when-visible>
<MyComponent />
</LazyHydration>
</template>
<script>
import { LazyHydration } from 'vue-lazy-hydration';
import MyComponent from './MyComponent.vue';
export default {
components: {
LazyHydration,
MyComponent,
},
};
</script>
<LazyHydration when-visible>
<MyComponent />
</LazyHydration>
</template>
<script>
import { LazyHydration } from ‘vue-lazy-hydration’;
import MyComponent from ‘./MyComponent.vue’;
export default {
components: {
LazyHydration,
MyComponent,
},
};
</script>






